30.08.2023-20.09.2023
Guan Wee Lun/0364012
Advanced Typography/Bachelor of Design in Creative Media
Task 1 Exercise
Content
Lectures
WEEK 1/30.08.2023
typographic system- 8 MAJOR VARIATION
AXIAL
RADIAL
DILATATIONAL
RANDOM
GRID
MODULAR
TRANSITIONAL
BILATERAL
COMPLEX- element are dependent on communication to functionable.
no communication=no typography system
Typography system provided solid framework to learner to be guided in exploration.by following a system, it would be help along the way of exploration.
- AXIAL= information organized into a single axis that being left or right, divided into different group
- RADIAL= all elements are extended from a point of a focus, and spread out
- DILATIONAL (ring)= element expand from a central point in a circular manner
- RANDOM (MOST TIME SPENT) =in a chaos, the balance of structure, crucial information are clear
- Grid= a focus point to give attention to viewer
- TRANSITIONAL(Band)= it needs a sense of balance of space, also an informal system for layered banding
- BILATERAL=All text is arranged symmetrically, mostly used as invitation card
- Modular = Element constructed to a standardized unit, the unit can be randomly place as it's already standardized
WEEK 2/06.09.2023
AdTypo_2_Typographic Composition
Principle of design composition (Balance, contrast, emphasis, repetition, scale, hierarchy, alignment, negative space, unity and movement) = some are easily translated to typography term, but some are not, it can be usable but not that easy.
Rule of Third: it's a photography term but not commonly use in typography.
Typography system: most used system is grid system; it is based on printing technology in the past but still it can be used now, the chaos is exciting and more attracted people now example like random dilatational system and more.
Enviromental grid: based on exploration of existing structure or numeral structure (architecture, interior design etc.)
Form and movement: based on existing system. this system is to get student to explored.
WEEK 3/13.09.2023
AdTypo_3_Content and Creativity
Handwriting-handwriting is the first step of creating letterform in the past, without handwriting there might not be typography.
the whole lectures are about history and culture of the letterform creation in Europe, it is almost the whole heritage of Europe letterform, but for letterform in Asia, the letterform keep changing and mostly ancient letterform cannot be recognized by now. It is important that our culture to be carry to the future generation.
WEEK 4/20.09.2023
AdTypo_4_Designing typeface.
Why designing typeface?
- Type design carried a social responsibility, so we need to continue to improve its legibility.
- A form of artistic expression
21st century type remix by Lewis Blackwell
Adrian Frutiger: its purpose is to create a clean distinctive legible typeface that is easy to see both close up and far away.
Verdana: Created by Matthew Carter, its purpose is tuned to extremely legible even in very small size.
Johnston Star/Underground typeface: Created by Edward Johnson, its purpose is to create a typeface for London underground railway posters.
General process for typeface creation
- Research
- we should understand the type of history, autonomy and conventions, thermology, side bearing, metric etc.
- determine type purpose, what different applications it will be used as.
- Sketching
- more confident by using hand and have a better control,
- using digital tool might impede natural movement.
- Digitization
- Font lab and glyphs app is the leading app.
- Attention should not just give to the whole form of type but also the counter form, the readability and legibility are counted on counter form.
- Testing
- The result of testing is part of the process of refining and corresponding aspects of typeface
- Deploy
- Even after deploying, there are still some teething problems, so getting feedback and keep testing is important
- Roman Capital
- Using grid can facilitate the Contruction of a letterform.
WEEK 5/27.09.2023
Instruction
Task 1
Exercise 1-Typography system
Research-I started the exercise by doing research on what is the meaning of the topic (The ABCs of Bauhaus Design Theory), I found out that Bauhaus is actually a famous design school in German and the Bauhaus design is about simple and usability, the color base is black and white combine with CMYK color (Blue, Red and Yellow).
I started research by seeing past year student e portfolio for reference and some inspired me, also I red the Typographic system and also a reference for me to do this exercise.
Process
Axial System
by the day of week 1 lectures, we are given a tried on doing Axial system on the class without any research or reference so the below work is my first trying. I tried to play with the straight angle.
.png) Figure 2.1 Axial system first tried (30.08.2023)
Figure 2.1 Axial system first tried (30.08.2023)
AXIAL system for me is about putting a line and put all the headline, text between the text. And for this exercise we are required to use color to do it, in the first place I use green as my color
.png)
Figure 2.2 Axial system second tried (31.08.2023)
Also, I started to play with some angle about 10° to 15° of vertical stroke, as Mr. Vinod said that not exiting 45 degrees or else the readability would decrease because of the angle.
Figure 2.2 Axial system Third tried(31.08.2023)
I make the pages into half, half left is green color and the other half into white, make it contrast. the (The ABCs of Bauhaus) I made it become white and the other side (Design theory) with green, to made it like the first half is empty and the second half is like puzzle to fix into it.
Figure 2.4 Axial system Fourth tried(03.08.2023
After I do some research on the title, I found out that Bauhaus design theory is about simple but functionable, and it's using primary color (red, blue and yellow), white, grey and black color. Bauhaus is a famous art school in German, the design of Bauhaus building is neat and simple, its form follows by its function, it's preferred to use linear (180°) and geometrical shape.
After that I change all of the color I use as black and white and red
 Figure 2.5 First Attempt (06.09.2023)
Figure 2.5 First Attempt (06.09.2023)
After getting feedback from Mr. Vinod (he said that the title should be in the same color as the title is together, not separated, by separate it, reader will be confused and think it's two titles, and the background can't be cut into two colors as it can become confusing like when human go into dark tunnel and out from the tunnel, seeing bright sky,) so I change the change the background into white and make the whole title into red to attract reader eyeball, and I but a line in the middle of tittle, to emphasize Axial system
 Figure 2.6 Axial System Sixth Tried (09.09.2023)
Figure 2.6 Axial System Sixth Tried (09.09.2023)
After that I get inspired by a poster that I found in Pinterest.
I change my design to a thinking that I think in my mind for a night, so I started with a sketch of layout.
 Figure 2.8 Sketch Layout
Figure 2.8 Sketch Layout
So, I started digitized my idea into a complete work, and I am quite satisfied with the work.
Figure 2.9 Axial System Seventh tried (13.09.2023)
I found some error that I have ignored last time and do some improvement on it before summiting this task 1.
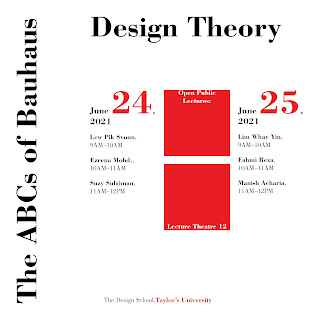
Figure 2.9 Final Axial System (28.09.2023)
Radial System
For me, Radial system and Dilatational system is some kind same to me but different way, Radial system are all of the text are point to a point and dilatational system are text rounded to a circle but it's seem all are circle to me.
In the first place, I am going to build two circle, one big circle in the middle, and one small circle at the bottom left for the bottom left I put the title and the important Information outside the circle, and made the title to be green in order to attract reader eyes. I put the schedule on the middle.
Figure 3.1 Radial System First tried (31.08.2023)
After some research on the title, I change the color into red, I have minimum knowledge on radial system, so I created something shitty.
.png) Figure 3.2 Radial System Second tried (04.08.2023)
Figure 3.2 Radial System Second tried (04.08.2023) figure 3.3 First Attempt (06.09.2023)
figure 3.3 First Attempt (06.09.2023)
After getting feedback from Mr. Vinod I know that the radial system that I create is wrong, so I redo it. For the circle and the slash pattern is a inspiration that I watch a Japanese series KAMEN RIDER FAIZ, the logo that it's used.
 Figure 3.4 Final Radial system (10.09.2023)
Figure 3.4 Final Radial system (10.09.2023)Dilatational System
Dilatational system is text rounding the circle, so I rounded the title and create two more circle to made three circle, the top circle is the title as I made it biggest and putted a green circle inside, two different date for two circle below, I made it three circles to make it like a balance triangle to Balands it
.png) Figure 3.5 Dilatational System first tried (31.08.2023)
Figure 3.5 Dilatational System first tried (31.08.2023)
Figure 3.5 Dilatational System second tried (31.08.2023)
I found some reference on the link that provided in Teams some good work that I can use as reference. think using three circles are too complicated so I minus into to just two circle and do some improvement.
.png)
Figure 3.7
Dilatational System second tried (04.08.2023)
After that, I putted a red circle on the right bottom to make the pages more balance, I think.
 Figure 3.8 First Attempt (06.09.2023)
Figure 3.8 First Attempt (06.09.2023)I found out that the title looks so basic, and it became the text inside, so I added color to the title.
 Figure 3.9 Final Dilatational System (08.09.2023)
Figure 3.9 Final Dilatational System (08.09.2023)
Random system
In my definition, random system is just random, but Mr. Vinod said that random system is a chaos but there is a regularity inside, it's something that are messy, but it can attract your eye, it is just a design work it can also be a artistic work.
Firstly, I tried putting everything in mess, and arrange it to something that I am satisfied with.
.png) Figure 4.1 Random System First tried (01.09.2023)
Figure 4.1 Random System First tried (01.09.2023)
After that, I started to play with color
.png) Figure 4.2 Random System Second tried (01.09.2023)
Figure 4.2 Random System Second tried (01.09.2023)
I turn it into red to match with the title Bauhaus and add a little of graphic element to it.
Figure 4.3 Random System Third tried (04.09.2023)
 Figure 4.4 First Attempt (06.09.2023)
Figure 4.4 First Attempt (06.09.2023)Grid system
Grid system is the most common system that I used before, I tried to play around with some composition.
Figure 4.5 Grid system first tried (01.09.2023)
After that I increase the font size of the date and color to emphasize its importance
.png) Figure 4.6 Grid system second tried (01.09.2023)
Figure 4.6 Grid system second tried (01.09.2023)After few days, I change to color into red to made it the same to the title and added some graphical element to it.
.png) Figure 4.6 Grid system third tried (05.09.2023)
Figure 4.6 Grid system third tried (05.09.2023) Figure 4.7 Grid system first attempt (06.09.2023)
Figure 4.7 Grid system first attempt (06.09.2023)
After getting feedback from Mr. Vinod I changed the title color into black, as the title is together not separated, and I move the graphical element to increase the readability.
 Figure 4.8 Grid system final (10.09.2023)
Figure 4.8 Grid system final (10.09.2023)
Modular system
Modular system is that I put in the box can be arrange into the same category so, I started with making the title using the biggest box, and the other to put in the one or two size.
Figure 4.9 different version of modular system (04.09.2023)
At last, I made it simple, I put the title at the top and I put different idea in the box that can arrange, using just one size.
 figure 5.1 Modular system First attempt (06.09.2023)middle
figure 5.1 Modular system First attempt (06.09.2023)middleAfter that, I change the date position as it's not in the same grid.
figure 5.2 Modular system Final (08.09.2023)
Transitional system
For transitional system, I am confused of this and random system, so I made it just like random, but it seems work for me.
.png) figure 5.3 Transitional system first tried (04.09.2023)
figure 5.3 Transitional system first tried (04.09.2023)
 Figure 5.4 Transitional system First Attempt (06.09.2023)
Figure 5.4 Transitional system First Attempt (06.09.2023)After getting feedback, I decreased the size of the graphical element and also, use less color on it as the color actually interrupted the text.
 Figure 5.5 Transitional system Final (08.09.2023)
Figure 5.5 Transitional system Final (08.09.2023)
Bilateral system
For bilateral system I created three version of it but, I am satisfied with the third one so, that going to be the final for me
.png)
Figure 5.6 Bilateral system version 1 and 2 (04.09.2023)
Final Submission without grids and guide
Final Submission with grids and guide
Exercise 2-Type and Play
Firstly, I do some research on some sample work by the senior and found that leaf and plant are most used object to analyze, I start by taking photo of everything that I can see, bridge in the highway, plant outside my balcony, gate of my house etc. at last I use a table in my house, and the stroke look interesting to me, so I do some analysis and find a interesting typeface in google font as reference.
 Figure 7.1 Progression 1 (12.09.2023)
Figure 7.1 Progression 1 (12.09.2023)This is actually also my first attempt, and get some feedback, it's said that I should emphasize the transitional in the middle as that is the characteristic, not just the stroke, so I started to redo it in the class.
.png)
Figure 7.2 Progression 2 (18.09.2023)
It found out that I created something special, and I am satisfied with it.
Final Submission
 Figure 7.3 final refinement (19.09.2023)
Figure 7.3 final refinement (19.09.2023)
 figure 7.4 type with poster. JPEG
figure 7.4 type with poster. JPEG
Poster.PDF
Feedback
Week 2
General Feedback: graphic element is to support the text, don't make the text relied on the graphic element, color can be important for communication between work and reader.
Specific Feedback: the color contrast of Axial system disturbed the readability of the text and for the modular system, the grid need to adjust.
Week 3
General Feedback: The letterform should have consistency including of thickness, and the letterform should have its characteristic, it should represent the images we have choose not to represent the reference.
Reflection
Experience
Through this task 1 (exercise 1 and 2), I think the process of doing the exercise is kind of fun and exciting but stressful, but also, I learnt a lot. When I saw my final creation out, my heart is like finally done it and it's like a new life that created by me even though there are not perfect as other people task, but I am satisfied with the final that I created out, maybe I should widen my eye and keep increasing the standard to let me can find more of my imperfectness.
Observation
I noticed that I need more reading to improve my sense of creating typeface, reading made perfect, and all of my artwork need more time to produce it, maybe I need to upgrade my work every day, not just using 3-4 day to made it done, I found out that every time I think and sketch out, I will have more and more inspiration to made the creation more perfect. I am glad that I have feedback that I can improve myself.
Findings
my eyelevel of design is just low, I need to upgrade my standard, and I need to step out of the box, but not jump down the depths.
Keep working, I need time to produce my work!
Further Reading
.png)
Figure 8.1
Typographic system by Kimberley Elam
The 8 basic typography system I have seen in the lecture video, all of kind of same but for the modular system, the definition by Mr. Vinod is more clearly, but in the book are some kinds not too understandable.
In the constraints and line break, it said that when the format is small and line length are too long, we need to line break it, line breaking can sometime increase readability, but If I don't know after I line break it, how should I group it into a better composition.
The circle is an important graphic element, it can be used anywhere, circle retrained in a size can give designer a tool the guide the eye creates a pivot view and also it can attract reader tension to it.
A circle element put in different placement can create different composition, it just a small circle but it can create something exciting.
Nonobjective elements enhance the function of emphasis, organization and balance. It can enhance a hierarchy order and lead a reader view; it can also strengthen a message in the text. (rule series, tune series and circle series)
.png)
Figure 8.2 used of nonobjective element.





.png)
.png)
.png)
.png)






.png)
.png)


.png)
.png)
.png)
.png)


.png)
.png)
.png)

.png)
.png)
.png)




.png)


.png)









.png)


.png)
.png)


Comments
Post a Comment